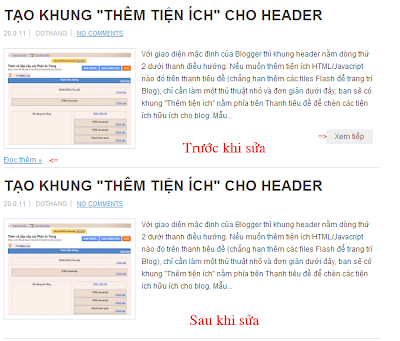
Hình Demo trước và sau khi chỉnh sửa:
Các bước thực hiện:
1- Vào thiết kế (Design)
2- Chỉnh sửa HTML (Edit HTML)
3- Mở rộng tiện ích mẫu
Sau đó tìm đến đoạn Code có dạng tương tự như sau:<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <div class='readmore-wrap'> <a class='readmore' expr:href='data:post.url'>read more »</a> </div> </b:if> </b:if>
Bạn thêm ký tự <!-- và --> vào 2 đầu của phần chữ màu xanh bên trên, khi đó các bạn được như sau
<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <div class='readmore-wrap'> <!-- <a class='readmore' expr:href='data:post.url'>read more »</a> --> </div> </b:if> </b:if>Tiếp theo các bạn tìm đến đoạn code sau
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>làm tương tự như với code trên<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<!-- <a expr:href='data:post.url + "#more"'><data:post.jumpText/></a> -->
</div>
</b:if>Lưu Template lại và xem thành quả! 













1 comment
Bạn ơi, như trong trang hotsunhot.blogspot.com của mình nếu muốn xóa hoặc thay chữ readmore (trong 2 tiện ích của mình) thành chữ khác thì làm thế nào. CƠ bản là mình muốn xóa nó đi !
Đăng nhận xét